
[ サムネイルサイズは実際の画像サイズとは無関係 ]
DCF 2.0 ではサムネイルサイズは固定サイズ(160 * 120 ドット)と規定されており、昔のものはこれ以外のサイズもあります。
どっちにしろ、元画像サイズは無関係です。
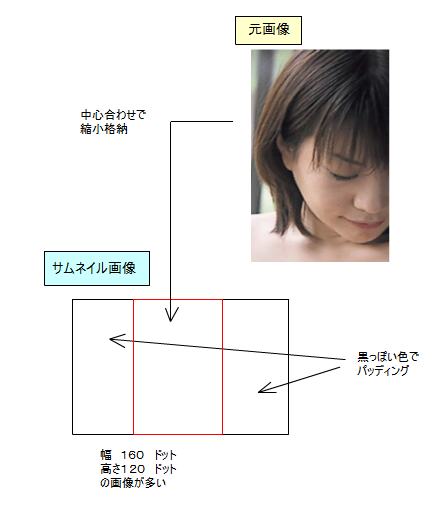
[ 画像は中心合わせ ]
サムネイルサイズに縦か横かを合わせて、中心合わせで格納しています。
でも端数処理がさまざまなようで、画像部分だけを取り出すのも難しいのが実情です。
したがって実際の画像サイズも不明で、念のため1ドットずつよけいにカット、とかの処理が必要なときもありそうです。
[ パッディングあり ]
中心合わせの関係で、左右、もしくは上下に空きがあり、ここに黒っぽい色でパッディングされています。
DCF 2.0 では黒で埋めるのを推奨していますが、実際には純黒ではないようです。
したがって「上下左右の黒を白に置換」して画像変換とかが困難でした。
[ 格納状態は JPEG の仕様通り ]
ハフマンテーブルとか量子化テーブルとかも普通にあり、通常の処理をすればOKです。
ただ、上記のようにパッディングがついているのが問題です。
エクスプローラで見るとないのになんで展開すると黒い部分がでてくるのか、当方のソフトが悪いのかとさんざん悩みました。